
企業(yè)網(wǎng)站制作響應(yīng)式網(wǎng)站制作,中的移動(dòng)優(yōu)化策略,隨著移動(dòng)互聯(lián)網(wǎng)的快速發(fā)展,越來越多的用戶通過手機(jī)等移動(dòng)設(shè)備訪問企業(yè)網(wǎng)站。
因此,移動(dòng)優(yōu)化成為企業(yè)網(wǎng)站制作中不可或缺的一環(huán)。本文將介紹響應(yīng)式網(wǎng)站制作的概念、優(yōu)勢(shì)、實(shí)現(xiàn)方法以及注意事項(xiàng),幫助企業(yè)更好地應(yīng)對(duì)移動(dòng)設(shè)備的挑戰(zhàn),提升用戶體驗(yàn)和網(wǎng)站的競(jìng)爭(zhēng)力。
一、響應(yīng)式網(wǎng)站制作的概念
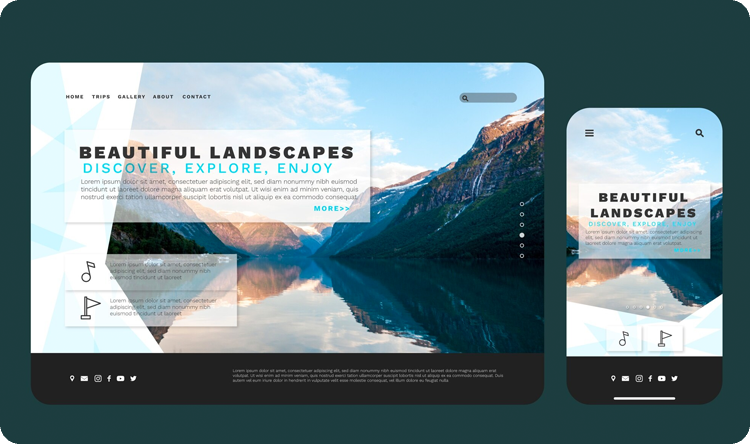
響應(yīng)式網(wǎng)站制作是一種設(shè)計(jì)方法論,旨在使網(wǎng)站能夠在不同設(shè)備上呈現(xiàn)出最佳的用戶體驗(yàn)。它根據(jù)用戶使用的設(shè)備類型和屏幕尺寸,自動(dòng)調(diào)整網(wǎng)站的布局、字體大小和圖片比例,以適應(yīng)不同設(shè)備的閱讀習(xí)慣和屏幕分辨率。
二、響應(yīng)式網(wǎng)站制作的優(yōu)勢(shì)
1. 提升用戶體驗(yàn):
用戶無論使用何種設(shè)備訪問網(wǎng)站,都能獲得良好的視覺效果和交互體驗(yàn),提高了用戶的滿意度和忠誠度。
2. 提高網(wǎng)站排名:
搜索引擎對(duì)響應(yīng)式網(wǎng)站有良好的優(yōu)化效果,可以提高網(wǎng)站的搜索排名和曝光率。
3. 降低開發(fā)成本:
響應(yīng)式網(wǎng)站只需開發(fā)一套代碼,就可以適應(yīng)不同設(shè)備和屏幕尺寸,降低了開發(fā)和維護(hù)成本。

三、響應(yīng)式網(wǎng)站制作的實(shí)現(xiàn)方法
1. 設(shè)計(jì)階段:
在設(shè)計(jì)階段,要充分考慮不同設(shè)備和屏幕尺寸的適配問題,采用流式布局和媒體查詢等技術(shù)實(shí)現(xiàn)響應(yīng)式設(shè)計(jì)。
2. 開發(fā)階段:
在開發(fā)階段,使用HTML5、CSS3和JavaScript等前端技術(shù),結(jié)合響應(yīng)式設(shè)計(jì)理念,實(shí)現(xiàn)不同設(shè)備的自適應(yīng)布局和交互效果。
3. 測(cè)試階段:
在測(cè)試階段,要全面覆蓋不同設(shè)備和瀏覽器,確保網(wǎng)站的兼容性和用戶體驗(yàn)。
四、響應(yīng)式建站的注意事項(xiàng)
1. 不要過度設(shè)計(jì):
響應(yīng)式設(shè)計(jì)旨在提高用戶體驗(yàn),但過度設(shè)計(jì)會(huì)導(dǎo)致頁面加載速度變慢,影響用戶體驗(yàn)。因此,設(shè)計(jì)時(shí)要合理取舍,突出重點(diǎn)信息。
2. 注意頁面加載速度:
響應(yīng)式設(shè)計(jì)會(huì)使頁面加載速度變慢,因此要優(yōu)化圖片、壓縮代碼和采用CDN加速等技術(shù)提高頁面加載速度。
3. 考慮SEO優(yōu)化:
響應(yīng)式網(wǎng)站要在不同設(shè)備和屏幕尺寸上呈現(xiàn)最佳效果,可能會(huì)對(duì)SEO產(chǎn)生一定影響。因此,要合理設(shè)置SEO參數(shù),提高網(wǎng)站的搜索排名。