響應式網站制作
10
篇內容持續更新
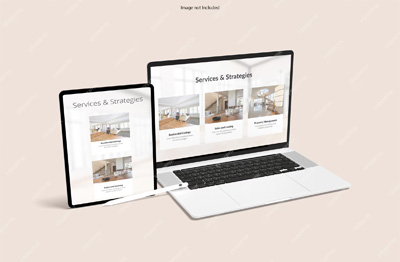
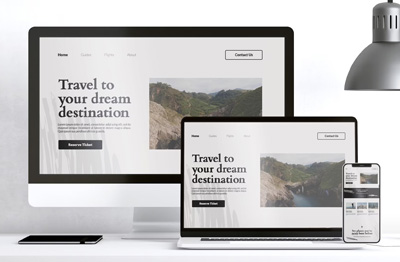
響應式網站采用Html5+CSS3進行前端制作,應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。包括弾性網格和布局、圖片、CSS media quety的使用等。無論用戶正在使用筆記本還是iPad,網站的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳 本功能等,對頁面元素進行重新排版,甚至隱折疊,字體尺寸變化,版式調整等以適應不同設備的最佳瀏覽效果。
“響應式網站制作”相關文章

響應式網站制作有哪些優勢?
響應式網站制作已成為主流,許多企業會首先考慮是否做響應式網站制作。許多不太了解這類網站的人可能會問:什么是響應式網站制作?為什么要做一個響應式的網站?響應式網站制作和傳統網站的優勢是什么? 日期:2024-06-03
響應式網站建設的特點介紹,響應式網站利于優化嗎?
相信很多人有過這樣的體驗,有的人做網站后,在電腦端訪問時感覺還不錯,但是沒有做移動端適配,導致用戶在用手機或者平板訪問的時候,頁面太小或者太大看不全內容,非常不便,導致用戶很快就跳出網站了,大大地降低了網站的使用率。 日期:2024-06-01
貴陽響應式網站制作具備的優勢有哪些?
隨著貴陽科技的發展,現在已是進入到了一個萬物互聯的時代了,今天的我們已經可以通過各種不同的設備終端讓自己隨時隨地的在互聯網上遨游,這在極大的方便了用戶的同時卻也對網站建設提出了更高的要求,因為現在的瀏覽終端設備繁多,屏幕大小不一。 日期:2024-05-14
響應式網站設計哪個類型比較適合你
響應式網站設計哪個類型比較適合你?有很多人對于響應式網站還不太了解,其實這種網站就是以創建頁面的圖片排版大小,來根據瀏覽網站用戶所使用網絡設備,自動化適應這些設備。 日期:2024-04-05
響應式網站制作方案 滿足用戶在移動設備上的瀏覽需求!
隨著移動設備的普及和互聯網的快速發展,響應式網站制作適配手機端的網站已成為許多企業建站首選,響應式網站制作能夠為用戶提供良好的瀏覽體驗,使他們更容易找到目標信息,并提高與網站的互動。 日期:2024-01-04
響應式網站制作:企業網站制作中的移動優化策略!
企業網站制作響應式網站制作,中的移動優化策略,隨著移動互聯網的快速發展,越來越多的用戶通過手機等移動設備訪問企業網站。因此,移動優化成為企業網站制作中不可或缺的一環。本文將介紹響應式網站制作的概念、優勢、實現方法以及注意事項。 日期:2024-01-04
響應式網站制作 打造獨具魅力的企業網站形象!
響應式網站制作是當前流行的網站設計趨勢,它可以根據用戶設備的屏幕大小、分辨率和方向等因素自動調整網站的布局和樣式,使網站在各種設備上都能夠獲得良好的用戶體驗。 日期:2024-01-04
響應式網站制作|融合創意與技術,展現品牌魅力!
響應式網站制作是一種基于Web技術的網站設計方法,旨在使網站能夠在電腦端,手機端,平板端等,各種設備和瀏覽器上會根據用戶屏幕自動縮放合適的布局。 日期:2024-01-04
廣州網站制作方案定制 打造獨特品牌形象,吸引更多目光!
隨著互聯網的飛速發展,一個富有吸引力和專業性的網站對于企業的成功至關重要。作為一家廣州網站制作公司,我們深知這一點,并致力于幫助客戶打造獨特的品牌形象,以吸引更多的目光。 日期:2023-12-24
持續有新內容輸出,讓響應式網站制作始終保持競爭力!
響應式網頁設計是現代網頁制作中的一個重要趨勢,它能夠確保網站在不同設備和屏幕尺寸上都能提供良好的用戶體驗。以下是一些關鍵策略,幫助你持續優化響應式網站制作,以保持其在市場上的競爭力 日期:2023-12-21-
網站托管
-
網站沒人維護?被管局通報空殼網站?
花點小錢辦大事,這個秘密一般人不告訴他


