隨著移動設備的普及和多樣化,智能響應式網(wǎng)站設計應運而生,旨在解決傳統(tǒng)網(wǎng)站設計模式在移動設備上的局限性。它讓企業(yè)網(wǎng)站靈活適應不同終端,無論是手機、平板電腦還是桌面端,都能呈現(xiàn)出最佳的用戶體驗。

在線預覽:http://www.js0184.cn/moban/16/preview.html
響應式網(wǎng)站設計通過自適應布局、媒體查詢和流式布局等技術手段,確保網(wǎng)站在各種設備上都能保持一致的視覺效果和交互體驗。
它不僅能避免排版錯亂、內(nèi)容被截斷等問題,還能提高網(wǎng)站的加載速度,讓用戶暢享無憂的瀏覽體驗。智能響應式網(wǎng)站設計不僅是對企業(yè)形象的一種提升,更是對用戶的一種尊重和關懷。
因此,智能 應運而生。它是一種以用戶體驗為中心的設計理念,通過自適應技術,使網(wǎng)頁能夠根據(jù)訪問設備的屏幕大小、分辨率和方向等因素,動態(tài)改變布局和樣式,以適應不同終端的瀏覽。
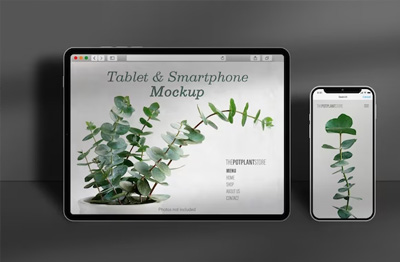
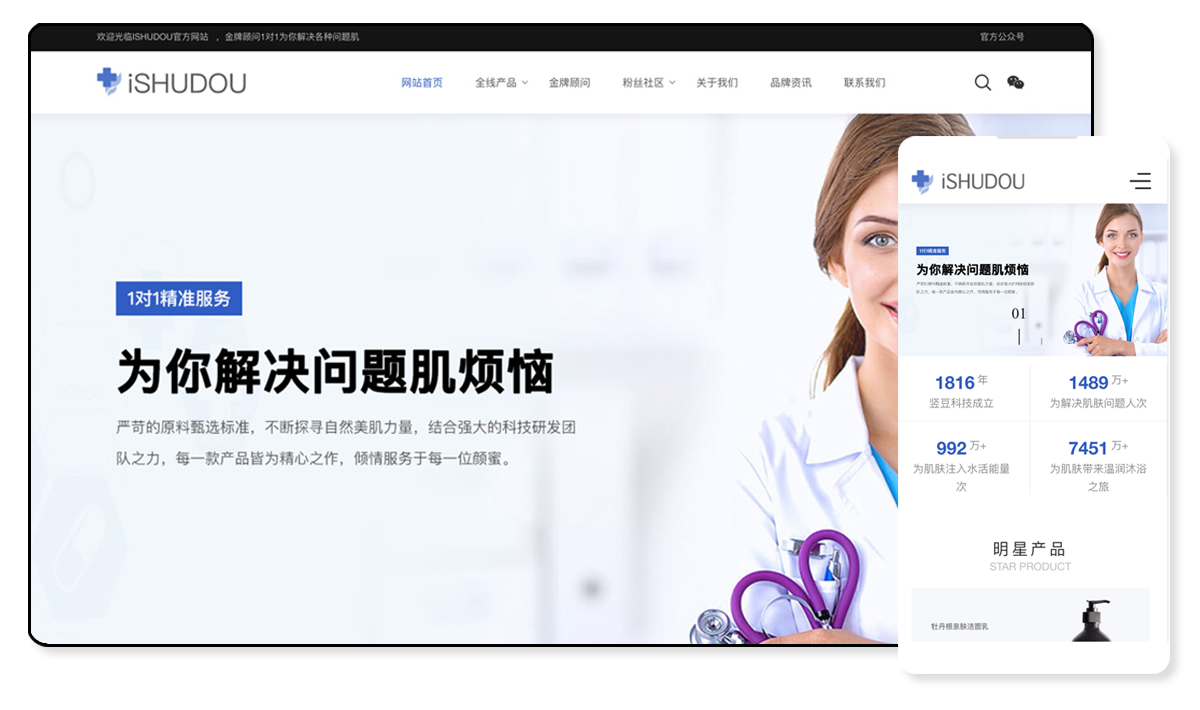
智能響應式設計的核心目標是使網(wǎng)站在不同終端上呈現(xiàn)一致的視覺效果和良好的用戶體驗。無論是在桌面端、手機端還是平板電腦上訪問,用戶都可以享受到適合自己設備的顯示效果,無需進行手動縮放或水平滾動。
在實現(xiàn)智能響應式網(wǎng)站設計時,有幾個關鍵點需要注意:
1.彈性網(wǎng)格布局
采用彈性網(wǎng)格布局能夠使網(wǎng)頁靈活自適應不同屏幕尺寸。通過設置百分比或者彈性單位來定義網(wǎng)格,使網(wǎng)頁元素能夠按照比例自動調整大小。
2.媒體查詢
利用媒體查詢技術,可以根據(jù)不同的設備特性應用不同的樣式。通過設置不同的媒體查詢規(guī)則,在不同的屏幕寬度下,應用不同的樣式表來調整網(wǎng)頁的布局和外觀。
3.圖片響應式
在智能響應式網(wǎng)站設計中,圖片也需要進行適配。通過設置不同的圖片尺寸和分辨率,或者使用CSS3的技術來實現(xiàn)自適應的圖片顯示,可以減少加載時間和帶寬的消耗。
4.觸摸友好
在移動設備上瀏覽網(wǎng)頁時,用戶主要通過觸摸屏幕進行操作。因此,對于智能響應式網(wǎng)站設計來說,要考慮到觸摸操作的特點,合理設計按鈕大小和間距,使用戶能夠更加方便地進行操作。
5.簡潔優(yōu)化
智能響應式網(wǎng)站設計強調簡潔和精煉的用戶界面。由于移動設備的屏幕較小,更注重重要內(nèi)容的展示,因此要精簡無關緊要的元素和文字,避免過多的滾動或點擊。
智能響應式網(wǎng)站設計具有多個優(yōu)點。首先,它可以提高用戶體驗,無論用戶使用何種終端來訪問網(wǎng)站,都可以享受到統(tǒng)一的界面和流暢的操作。
其次,它有助于提高網(wǎng)站的可訪問性,提高頁面在搜索引擎中的排名。最后,它也為網(wǎng)站管理者提供了便利,只需維護一個網(wǎng)站即可滿足不同終端的需求,減少了工作量和成本。
智能響應式網(wǎng)站設計是適應移動時代的一種必備技術。在進行網(wǎng)站設計時,我們應該充分考慮不同終端的用戶需求,通過智能響應式設計來提供更好的用戶體驗。
只有這樣,我們才能更好地適應不同終端的發(fā)展,并在激烈的市場競爭中脫穎而出!