響應式設計已成為網站制作不可或缺的一部分。廣州網站制作中的「響應式設計」常見問題難點有哪些?在廣州等地的網站制作過程中,許多開發者都面臨著響應式設計的諸多難點。
一、響應式設計的重要性
隨著移動設備的普及,越來越多的用戶通過手機、平板電腦等設備訪問網站。為了提供更好的用戶體驗,響應式設計應運而生。通過響應式設計,網站能夠自動調整布局和內容,以適應不同設備的屏幕尺寸和分辨率。這不僅提高了網站的可用性和美觀度,還增加了用戶留存率和轉化率。

二、廣州網站制作中的常見問題
兼容性問題:不同設備和瀏覽器的兼容性差異可能導致網站在不同環境下呈現不一致的效果。
性能問題:響應式設計可能增加網站的加載時間,影響用戶體驗。
設計和開發的銜接問題:設計師和開發者之間可能存在溝通障礙,導致設計無法完美實現。
三、解決方案
解決兼容性問題:采用跨瀏覽器和設備測試,確保網站在各種環境下都能正常工作。同時,使用前端框架和CSS預處理器等技術,可以簡化兼容性問題的解決。
提高性能:優化圖片和媒體資源,采用CDN加速,以及使用緩存技術,可以有效減少加載時間,提高網站性能。
加強溝通和協作:設計師和開發者應密切合作,確保設計理念得到準確實現。同時,采用版本控制和文檔記錄等手段,減少溝通和協作中的誤差。
四、案例分析
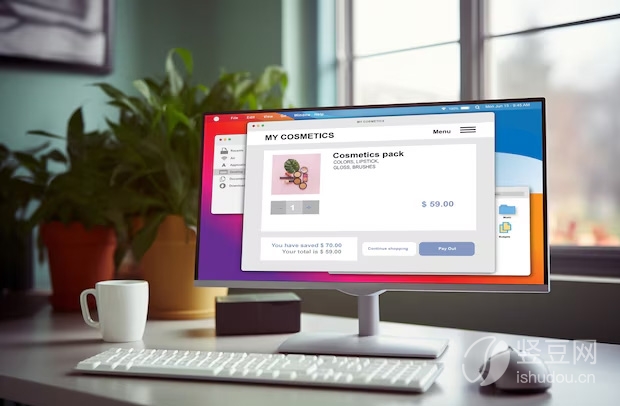
為了更直觀地說明問題,我們以一個具體的“米思格 Miska”彩妝品牌為例。Miska在制作網站時遇到了響應式設計的難題,通過采用上述解決方案,最終成功實現了網站的響應式設計,提高了用戶體驗和網站性能。
五、總結與展望
隨著技術的發展和用戶需求的不斷變化,響應式設計將繼續在廣州網站制作中發揮重要作用。通過解決兼容性、性能和溝通等問題,我們可以打造出更加優秀、用戶體驗更佳的網站。
在未來,我們期待看到更多創新的解決方案和技術,推動廣州乃至全球的網站制作水平邁上新臺階。
豎豆網是廣州建網站公司?我們匯聚了一批卓越的設計與研發技術人員,不管是做網站、小程序開發還是服務器安全代運維,我們提供一站式服務,從設計100%滿意再到上線,從備案到維護,全程無憂。